 Have you seen those pre-written “tweet this” links and buttons that some websites use to make sharing a tweet much faster, and give additional control to the website that created it? I’m going to show you how to make a Pre-Formatted Re-Tweet Link or Button. When a user clicks on it they will be taken to their Twitter account with your message already filled in. All that is left for them to do is send the tweet! It’s useful in several situations, and isn’t the same as the stock Twitter Re-Tweet button.
Have you seen those pre-written “tweet this” links and buttons that some websites use to make sharing a tweet much faster, and give additional control to the website that created it? I’m going to show you how to make a Pre-Formatted Re-Tweet Link or Button. When a user clicks on it they will be taken to their Twitter account with your message already filled in. All that is left for them to do is send the tweet! It’s useful in several situations, and isn’t the same as the stock Twitter Re-Tweet button.
Twitter is becoming known as the place to get news before it even becomes news. Getting news before everyone else has made it a premiere place to look for content, which by default has made it a premiere place to share content.
Nearly every blog post and news story has a Re-Tweet button, but what about the times you need to drum up some sharing and need more control over the tweet? There is a way to make a link that takes users directly to a pre-formatted tweet that you’ve written, but will be sent under their name. The best part is that it doesn’t require any third party applications, javascript or advanced programming knowledge.
Step 1 – Write your Tweet in Under 280
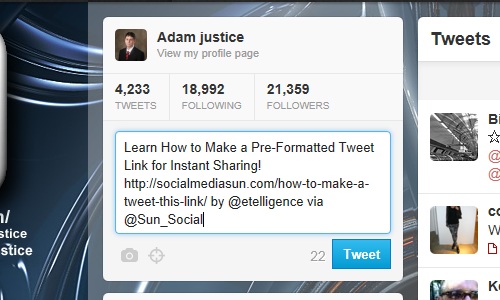
Go to Twitter and write the message that you want Re-Tweeted. Your message must be under 140 characters, but I suggest using 240 or less so users have the option of adding their own spin to it or additional hash tags.

I suggest keeping your Tweets under 240 characters so your readers can add their own personalized touch, such as a short message or hash tag.
Step 2 – Convert your Message to URL Safe Encoding
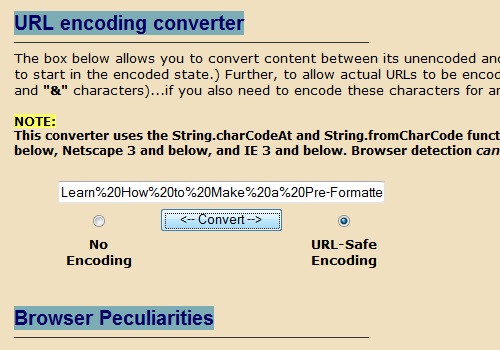
For your Tweet to work in the Tweet This link, you will need to convert it to URL Safe encoding. There are several apps and tools that can handle this, but the simplest and oldest is still the best. Brian Wilson’s Blooberry Index dot Html Encoding Guide has a fool proof URL safe encoding converter.
Copy your Tweet into the box at http://www.blooberry.com/indexdot/html/topics/urlencoding.htm

URLs cannot include spaces so browsers convert them into %20 for proper encoding.
Select “Convert” so the “URL-safe Encoding” Radio Button is selected
Step 3 – Add the Twitter Status URL
To complete your URL safe Tweet link you will need to add the following URLto the beginning of your formatted message:
http://twitter.com/home?status=
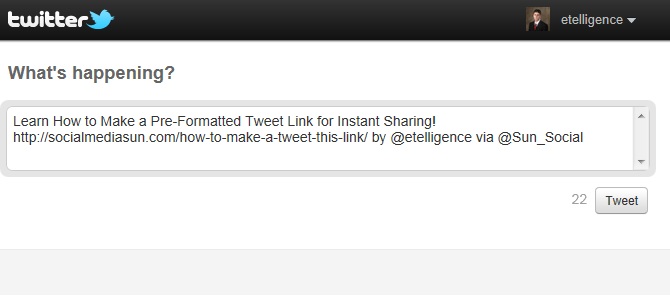
This link will now open a window with a tweet box, pre-filled with your own unique message. The link will look like this, and is fully functional:
Step 4 – Review and Proofread

When a reader visits your link they will be brought to a page with the Post a Tweet box, your message, and the Tweet Button.
With any luck there will be hundreds of people send out your pre-formatted tweet and they’re all going to rely on your astute copywriting skills. Make sure that any @mentions, your message, and especially your link is void of any errors or typos. Remember that URLs cannot format the # symbol, so sadly any Hash tags will have to be added by users after they’ve opened your link.
Step 5 – Short link it!
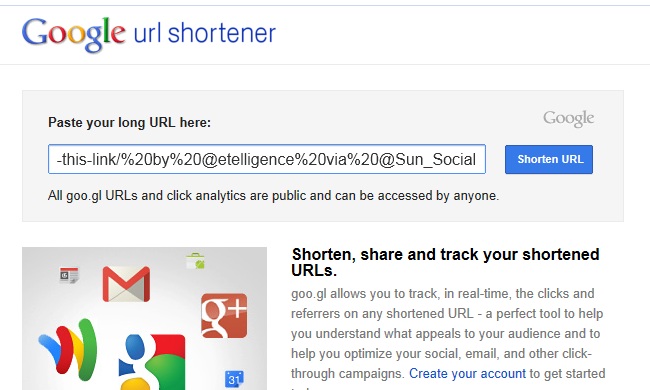
The final step is to convert your unwieldy Twitter URL, which is by now nearly 180 characters in length, to a short link with Google URL Shortener or Bit.ly URL shortener.

Use the goo.gl URL shortener to shorten and conceal your Twitter Status handywork.
Now the URL for our Pre-Formatted Tweet Link (http://goo.gl/svtA0) is only 12 characters long, and the un-informed reader will suspect witchcraft instead of something as simple as a carefully constructed URL. If you plan on entering your Tweet Link URL into an input field or a form, you’ll most likely need to use the URL shortener before it will fit. Google’s URL shortener also gives you access to all sorts of analytics specifically for your URL. To access analytics, just add a + to the end of your short link (example: http://goo.gl/svtA0+ ). Google also generates a QR code which could come in handy if you’d like to get a certain message tweeted by a large crowd at an event.
To further personalize your “Tweet This” option on your website, create a button graphic to insert on your landing pages, blog posts, or whereever you plan on soliciting these special tweets. By clicking on the button below you’ll be taken to a Tweet that is formatted to promote this tutorial. 
Now that you know how to create your own pre-formatted “Tweet This” links and buttons, the only thing left to do is to think of creative ways to use it in your existing and future marketing campaigns!
- The Evolution of Marketing: From Catalogs to Cat Blogs - November 8, 2022
- How to Make a Tweet This Link - February 5, 2022
- Dramatically Improve Marketing Results with Advanced Analytics - September 20, 2021
- The Next Chapter for Social Media Sun - June 4, 2013
- Optimizing Your FAQ to Maximize ROI - December 5, 2012
- Blogging Isn’t a Rocket, It’s More Like a Roller Coaster - November 19, 2012
- Weapons of Influence and Klout’s Role in Marketing - November 17, 2012
- The Biggest Problem With Inbound Marketing Blogs Today - November 16, 2012

Thank you so much , Adam! Really appreciate you sharing this trick with us 🙂 .
You’re welcome Meetu! There are some things it is really handy for!
Hey Adam, thanks for the great info, and the simple instructions. I have actually seen a couple of others post similar info on their blogs, but yours is by far the simplest by far to follow. Congrats on the great post!
Thanks Steven. I have saw a few others too (in fact the day after I wrote this a girl I am recruiting to contribute put this information in an article. I told her she was a witch lol) I tried to make it as simple and comprehensive as possible. You need both the link to the encoder and the small snippet to add in front of it (and a link to goo.gl doesn’t hurt) to complete it, so I’d recommend everyone bookmark this!
Thanks Adam – just coming straight from Tweeter and I think my visit is worth it. 🙂 It does help a great deal for non-techie guys like me.
Thanks again.
Thanks Adam, just hope I remember all the steps, no I just buttoned this, but I hope I can do it.
Awesome sauce dude trying it out right now
OMG thankyou so much!
This was EXACTLY what i was looking for!
AWESOME!
Top banana. Thanks Adam feel the love. PushOnce
Is there a wordpress plugin to do all the steps, finally it’s just a hyperlink but we have to do so many things. | Adam this doesn’t lower my gratitude for you, your post is a gem to keep. Thank you so much for thinking of sharing it in first place.
Great article Adam.. Thank you, i.
This is great stuff Adam, thanks! Do you have any more information on how to create a button graphic?
a lot of work to send a tweet; however this post was created when there were no were little to no other methods to create such a link, then head over to google in order to shorten the url; now we have sites like click to tweet, which does it for you, just enter your text, and click to tweet will shorten the link for you, however, i never like to rely on other services, and to be honest, would rather have my own script.