 In the late 1990s I began learning HTML code by reverse engineering the designs of other websites. I searched heavily for information and programs that were affordable to do graphic design with, and I struggled daily with uploading and configuring CGI scripts through an FTP client. Once everything came together, I had a feeling of accomplishment that hasn’t been matched since.
In the late 1990s I began learning HTML code by reverse engineering the designs of other websites. I searched heavily for information and programs that were affordable to do graphic design with, and I struggled daily with uploading and configuring CGI scripts through an FTP client. Once everything came together, I had a feeling of accomplishment that hasn’t been matched since.
Times have changed since then, but oddly enough all of those skills are just as useful in web development today as they were in 1998. With the widespread adoption of WordPress as a content management system and the integration of auto-installers by the majority of shared hosting providers, getting a blog or website up and running is so easy that some beginners can learn the procedure in just a few hours. You’ll probably spend more time looking through themes than you will actually configuring the blog.
Nevertheless, the traditional webmaster skills are an essential part of any online business. A basic understanding of just a few programming and development skills will give you an idea of what is possible, substantially decrease your reliance on others for tasks that are very simple, boost your confidence, and separate you from the competition.
Simple CSS/ HTML
Simple HTML is still used to control text properties, hyperlinks and several other basic display elements. CSS was developed to keep webmasters from repeatedly describing similar attributes in their designs, and to reduce the amount of code a browser would need to parse.
The modern content management systems are great, but to have a coherent and unique style on your blog, you will need to edit a few style sheets and possibly include a few DIVs of your own. On the Social Media Sun home page I used CSS and HTML to add our social buttons, and edit the theme layout which was totally dysfunctional and ugly as a three-column layout. I also spruced up several of the widgets using my own code. Initially CSS seemed too advanced for me, but after I learned the basics, it is just as simple as manipulating properties in HTML.

By adding details via custom CSS I was able to personalize the Social Media Sun homepage and make our design unique despite using a popular WordPress theme.
There are usually two files associated with each output page. One is the CSS stylesheet (usually style.css, it will be defined in the header file.) and the other is the output file that has all of the objects and scripts; however, it is possible to include the CSS in the header of the same file that utilizes it in place of the tag that defines your style sheet. Instead of tables most modern design uses DIV codes. Every component on the output file will be labeled to a corresponding style set in the CSS file. To make edits you need to match up the component you desire to edit with its unique CSS reference.
To add a new DIV (such as the social buttons at the top of the SMS home page) you will need to write a new set of rules for a Style, and then refer to that style in the DIV. While view/source no longer works as well, you can use several plugins to decipher the code. My favorites are Firebug and Code Cola for Chrome, as Chrome’s Inspect Element feature that can be found by right clicking in your browser.

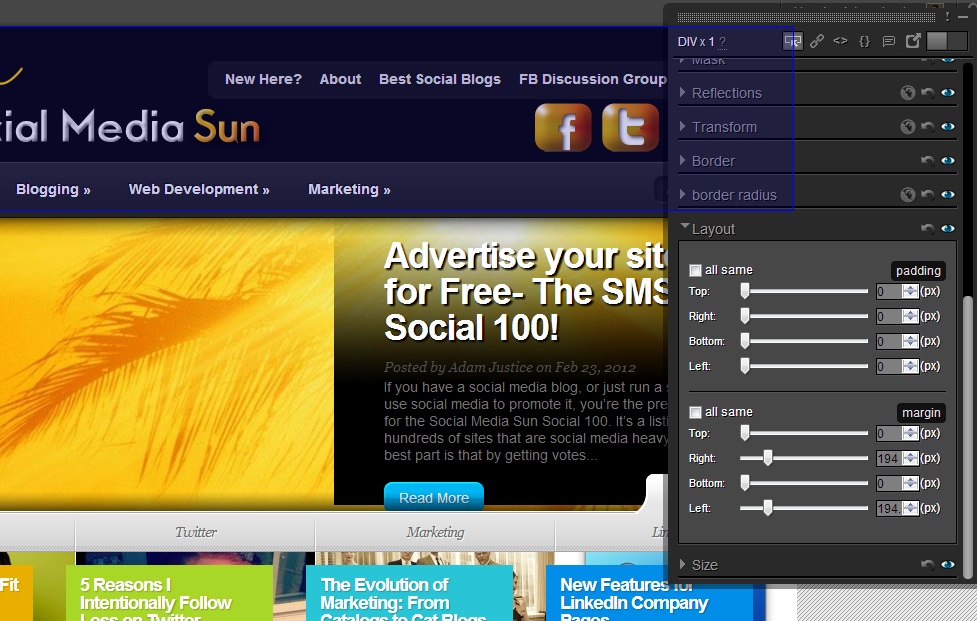
The Code Cola plugin for Chrome will allow you to investigate and manipulate CSS values on any web page. Here I am adjusting the positioning of our header until it’s just right, then I just need to make the corresponding edits to the stylesheet.
Learning HTML and CSS is daunting if you’re looking for a quick solution. You will need to immerse yourself in a problem that requires those languages while you’re learning to truly understand how it works. Many online educational resources recognize that, but I’d still recommend opening the editor in WordPress and trying to implement something on your site (WARNING: Always make a backup copy of each WordPress file before editing). Here are some great resources to help you understand, and eventually master CSS.
- CSS Basics– a Tutorial broken down into the primary 18 properties CSS controls.
- CSS Help Forums– Forums where you can crowdsource answers.
- Learn HTML and CSS in 30 Days– A 30 day Video class that will have you coding in a month.
- CSS Positioning Tutorial– A site that will keep you from learning it all through trial and error.
- W3 Schools Easy CSS Editor– Play around with CSS and see your results in one window.
A Graphic Design Program
When you decide to launch a website you know you’re going to need a logo. What you may not realize is that you’ll need other graphics for the website, graphics for your social media profiles, edits for some of the images that you include in content, and you’ll need graphics for all your future digital marketing campaigns. Some may be quite involved, but most will be relatively simple, but still costly if you outsource. You’re going to need graphic design for the rest of your digital career.
When I first started in web development, I was in the habit of teaching myself how to use all the programs. Photoshop isn’t for beginners, but the version of Macromedia Fireworks that was available at the time was both intuitive and powerful. I used Fireworks from version 4.0 to version 8.0, and my outdated copy of Fireworks 8 is a secret weapon that I still use today. If it’s within your means however, I recommend taking a class on graphic design using Photoshop and familiarizing yourself with Adobe’s suite of designer tools. If not, hundreds of designers have learned to manipulate photos with Gimp, a freeware graphic design tool, in a way that rivals graphics using Photoshop.

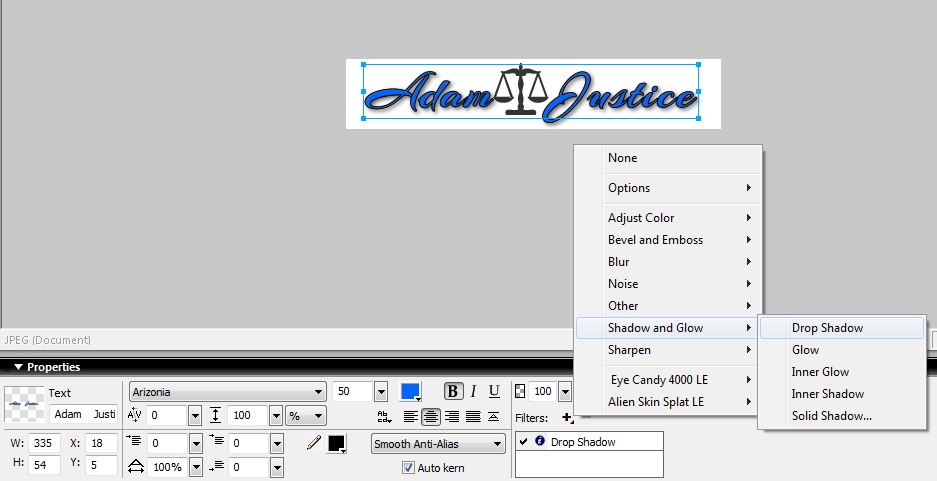
I still use an outdated version of Macromedia Fireworks because it’s powerful, yet simple, and much more intuitive than other graphic design applications. When you select an object or command, the corresponding toolbar appears at the bottom of your screen.
You can use pre-installed filters to add dramatic effects to objects instantly, but by using basic design elements you can achieve a far more realistic and stunning look. There are a variety of ways that you can use a gradient fill to make objects seem three-dimensional, reflective and textured. These subtle manipulations will add up to photorealistic design that looks professional. These programs can also be used to clean up photos, basically turning your mid-priced digital camera and computer into a professional photo studio.
The Russel Brown Show: Photo Re-Touching in Photoshop RAW
The best part about learning graphic design is the plethora of free learning resources that can be found online. As with anything, you will develop a mastery only by using the program to create things. Start by following a few step by step tutorials until the methods that are used become a natural solution to your own design problems. Here are some of my favorite Photoshop resources:
- PSD Tuts– A site that has thousands of tutorials for everything related to Photoshop.
- The Russel Brown Show– Adobe’s Senior Creative Director makes the best Advanced Photoshop Video Tutorials.
- Infographic Tutorial for Adobe Illustrator– This is one of the best infographics tutorials I’ve found.
- FineTutor– For an ethereal edge, this site teaches things you won’t learn anywhere else.
WordPress
When I see people calling themselves designers and trying to sell a WordPress installation for $400 online, it makes me a little sick. Two months ago they call themselves bloggers (before they operated a blog), and are only now designers because they found out how easy it was to use an auto installer and upload a theme. WordPress was created so average Internet users can have their own website, and it is within your grasp to learn how to use it.
One thing to note is that I’m referring to self-hosted WordPress here, which is the WordPress.org free script. You can download WordPress there and install it for free on any web host that offers updated PHP and SQL. I don’t generally recommend the blogs you can set up through WordPress.com for anyone wanting to build a serious online presence, but it may be a viable option for a personal blog that you do not expect to update very often.
Most shared webhosting services such as Go Daddy and Hostgator have programs that will automatically install WordPress for you, taking care of everything except logging in. After a short wait, you can access your new website, modify the sample pages, add some new pages, change your theme, and you’re done. There isn’t much more to it.

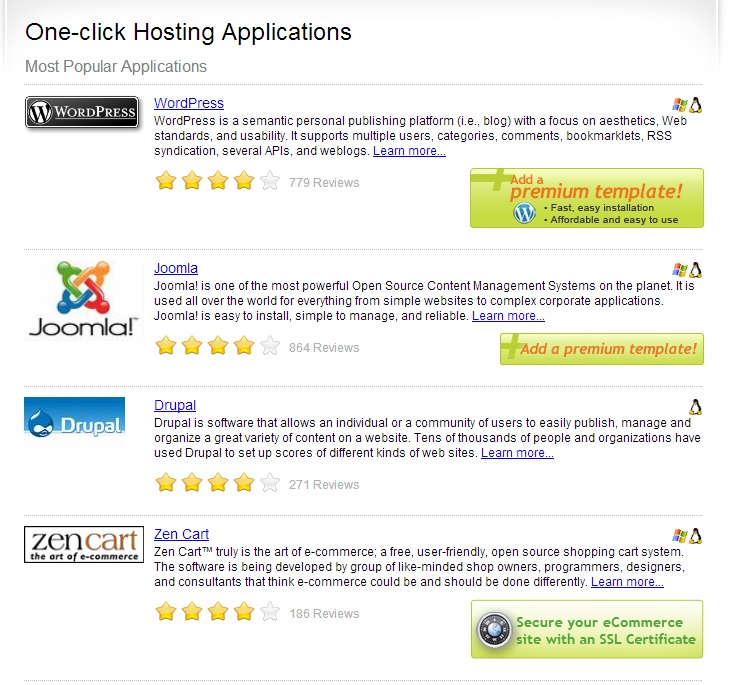
Most of the popular shared hosts have auto-installers available for several popular content management systems and support applications. Installing WordPress is as simple as clicking your mouse.
You can get some added functionality through third-party plugins, and if you want a design that is a little more flashy than the basic themes available for free through WordPress, you can always buy a premium theme. Don’t pay someone to build a website if all they’re going to do is use an auto-installer to put up WordPress; they’re taking your money, and the sense of accomplishment you would have felt once you saw how easy it was to get on the Internet.
- Famous 5 Minute Install– Install WordPress quickly without an auto installer
- GoDaddy WordPress Install– This is so easy that you barely need instructions.
- Siteground WordPress Tutorials– Tutorials for Everything you need on WordPress.
- Free WordPress Themes– Change the design of your blog for free.
Using an FTP Client
Remember when I said that installing WordPress is easy because most shared hosts use an auto-installer? They will likely have an auto-installer for a handful of other PHP scripts as well, such as Drupal and PHPbb. If you find a PHP script that cannot be installed directly through your host, you’ll need to know how to use an FTP client. If you’ve selected a web host for price and they don’t offer the same features as Go Daddy or Hostgator, you’ll likely have to use an FTP client to install WordPress.

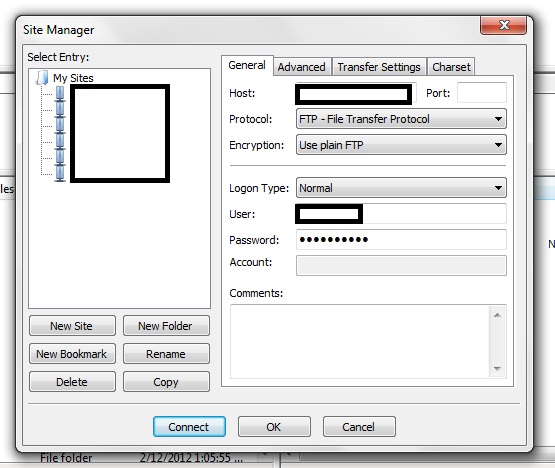
The hardest part about using an FTP client is correctly entering your user information, which is provided by your host. If you think it’s easy to access your e-mail, then this shouldn’t be much of a problem either.
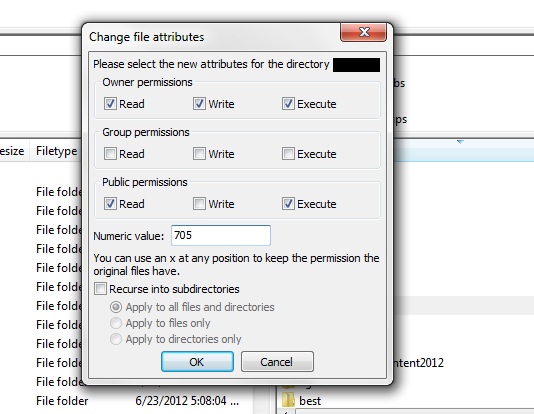
FTP stands for File Transfer Protocol, and it basically means transferring files from one source to another; in this case from your computer to your web host. Most clients will allow you to access the entire taxonomy of your Public and private folders, upload and download files, edit files, and change file permissions. Changing file permissions, or CHMODing, is one of the most important things to learn about an FTP client. When installing files you may need to grant a higher level of access to files and folders, which you’d later need to reset. Permissions dictate which groups can read, write, or edit your files. In most cases you will have full permissions, but the public may only be able to read and/or write. There are three groups: User, Group, and Public.

You can set file permissions for files and folders by clicking the individual radio boxes or by entering the code that corresponds to your desired permissions, which is 705 in this case.
Using an FTP client will take you back to a simpler time. The layout of these apps are functional if not modern. It’s similar to a dual view Windows Explorer. You’ll first need to access the site manager and fill in the information, such as host-name, username and password, to access the server. Once you’re connected, the use of an FTP client is pretty much self explanatory. If you need to upload large files, or a large number of files, an FTP client is the best option. Basic PHP scripts will need to be installed via FTP, so it’s still a major part of the web.
I’ve used dozens of FTP clients, but have been using FileZilla’s client exclusively for the last few years. Since it’s comparable to paid alternatives even though it’s open source, I recommend that you support FileZilla as well. I also recommend using Notepad++ for editing files. It’s much more functional than notepad, color codes scripting for you, and is compatible with every file extension in existence.
- FTP Tutorial at Free Webmaster Help– A simple, but thorough tutorial on FTP.
- FileZilla FTP Wiki– The ultimate resource for using the FileZilla FTP client.
- FileZilla User Forums– A community dedicating to help with any trouble you have with FileZilla.
- CHMOD Explanation– A short explanation regarding file permissions.
- CHMOD Calculator– Calculate settings for all users easily, and understand it better.
If you can develop a basic knowledge of these four skills, the possibilities of what you can build are endless. It’s much like learning a handful of guitar chords; you only learned three chords, but then you realize that you can play every song on earth. You’ve likely dabbled with these skills during an earlier project, or paid someone to handle them for you. If nothing else, learn a bit of background information and educate yourself about what is possible. Fool me once, shame on you. With a little investigation, no one will ever charge a ridiculous price to push three buttons and buy a logo from Fiverr on your behalf again.
- Blogging Isn’t a Rocket, It’s More Like a Roller Coaster - August 19, 2025
- Value vs. Expectations: The Fight for Startup Survival - July 31, 2025
- The Evolution of Marketing: From Catalogs to Cat Blogs - November 8, 2022
- How to Make a Tweet This Link - February 5, 2022
- Dramatically Improve Marketing Results with Advanced Analytics - September 20, 2021
- The Next Chapter for Social Media Sun - June 4, 2013
- Optimizing Your FAQ to Maximize ROI - December 5, 2012
- Weapons of Influence and Klout’s Role in Marketing - November 17, 2012

Nice article! I totally agree, but I would also add SEO to the mix. It’s critical bloggers understand posting with SEO. That means utilizing alts and titles, making good permalinks, categories, titles, meta descriptions, and keywords. After all, posts need to be found easily in organic searches.
Thanks for stopping by Karl. I totally agree, SEO is still the best way to drive traffic, and it would pay for bloggers to concentrate on it above social media. I group SEO with other digital marketing tactics though, and not so much web development.
Blogging is an ongoing education, and all these things are important component parts that makes the whole thing better.
These are good point for the solo blogger to understand. However, I’ll say absolutely nothing is more important than creating stellar content every time, followed by marketing.
At the end of the day, all of the technical tasks can be outsourced for someone who can do it better, potentially cheaper and free up your limited time to create more content!